Instalación
Prerrequisitos para utilización
- Tener una instalación de docker capaz de ejecutar contenedores de linux (Esto es un punto a tomar en cuenta en Windows, busca una guía para instalar Docker para esto), puedes consultar la documentación oficial de docker si lo encuentras más fácil https://docs.docker.com/desktop/
- Instalar la extensión dev containers
Ejecutar el comando
No necesitas cumplir los prerrequisitos para generar los archivos
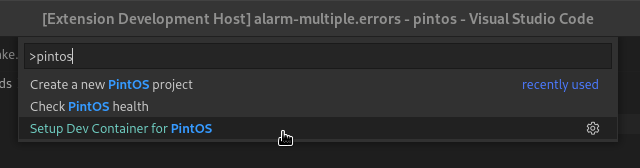
Busca el comando "setup dev container for pintos"

Entra al contenedor
Entra por primera vez para que el contenedor se construya
- Para esto si necesitas cumplir con los prerrequisitos.
- Asegúrate de que el servicio de Docker esté corriendo
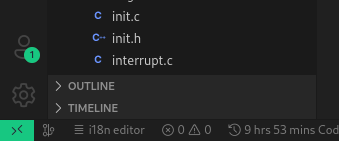
Ve a la parte inferior izquierda y presiona en el símbolo que se parece a
> <
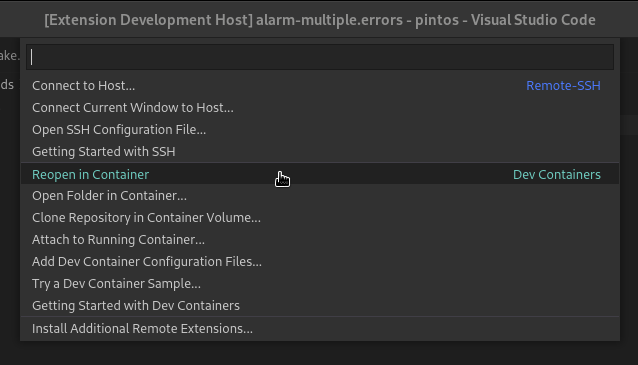
Escoge "reopen in container"

A veces aparece una notificación que te pregunta si quieres abrir el espacio de trabajo en el contenedor, la cuál es otra forma de entrar
Si por casualidad haz creado otro proyecto pintos anteriormente y le haz configurado dev container, asegúrate de:
- Darle un nombre diferente a la carpeta de esta versión del proyecto
- Si le colocas el mismo nombre, debes eliminar el contenedor anterior
Esto es porque el contenedor no se elimina y va a tratar de utilzar el anterior lo cuál va resultar en un error
Si llegase a fallar intenta con "reintentar" o cerrar y volver abrir el editor
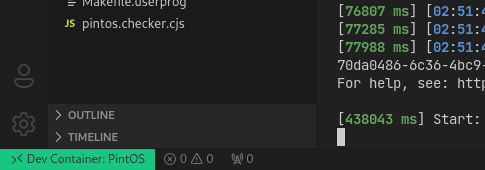
Todo ha ido bien si puedes ver esto en vez de símbolo anterior

Instalar la extensión en el contenedor
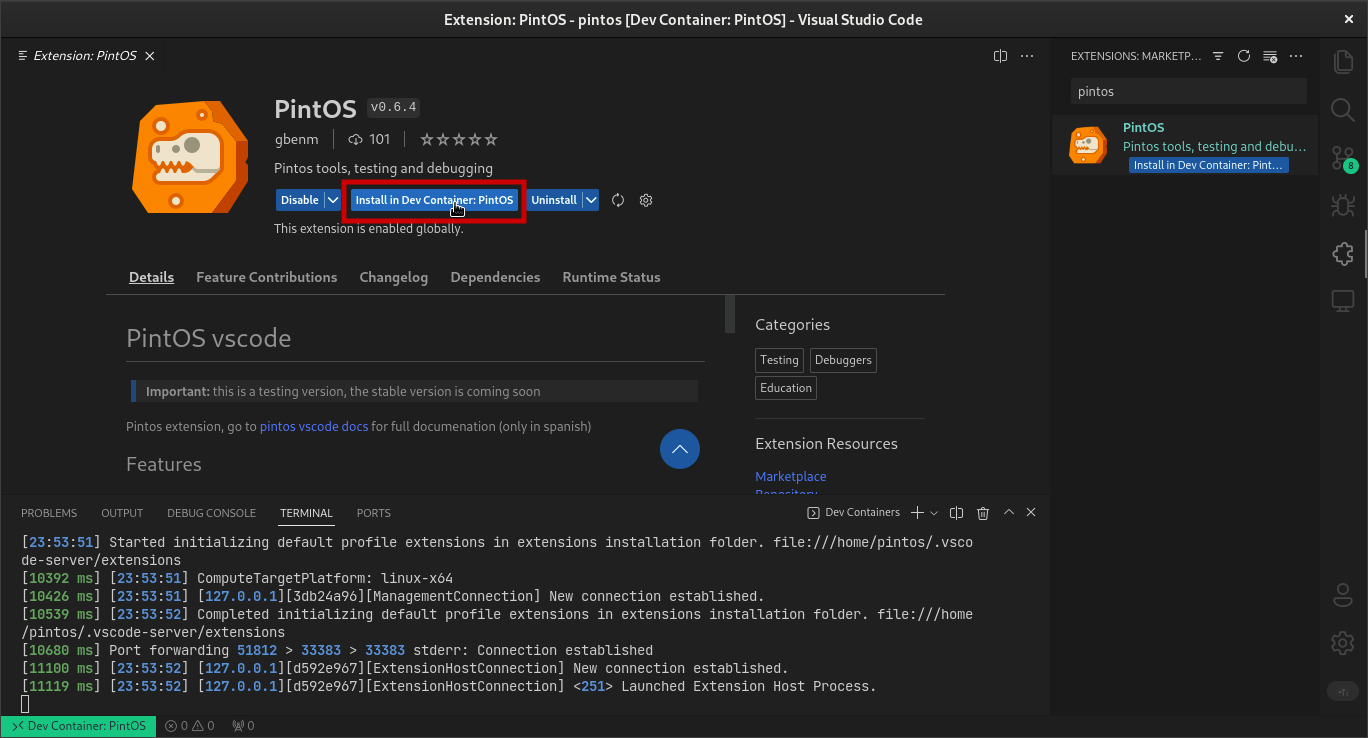
Al terminar de construirse el contenedor se levanta un error que indica que la extensión no ha podido instalarse debido a que depende de otra:
Esto es normal y lo que se debe hacer, es instalar de nuevo la extensión, pero para el contenedor.

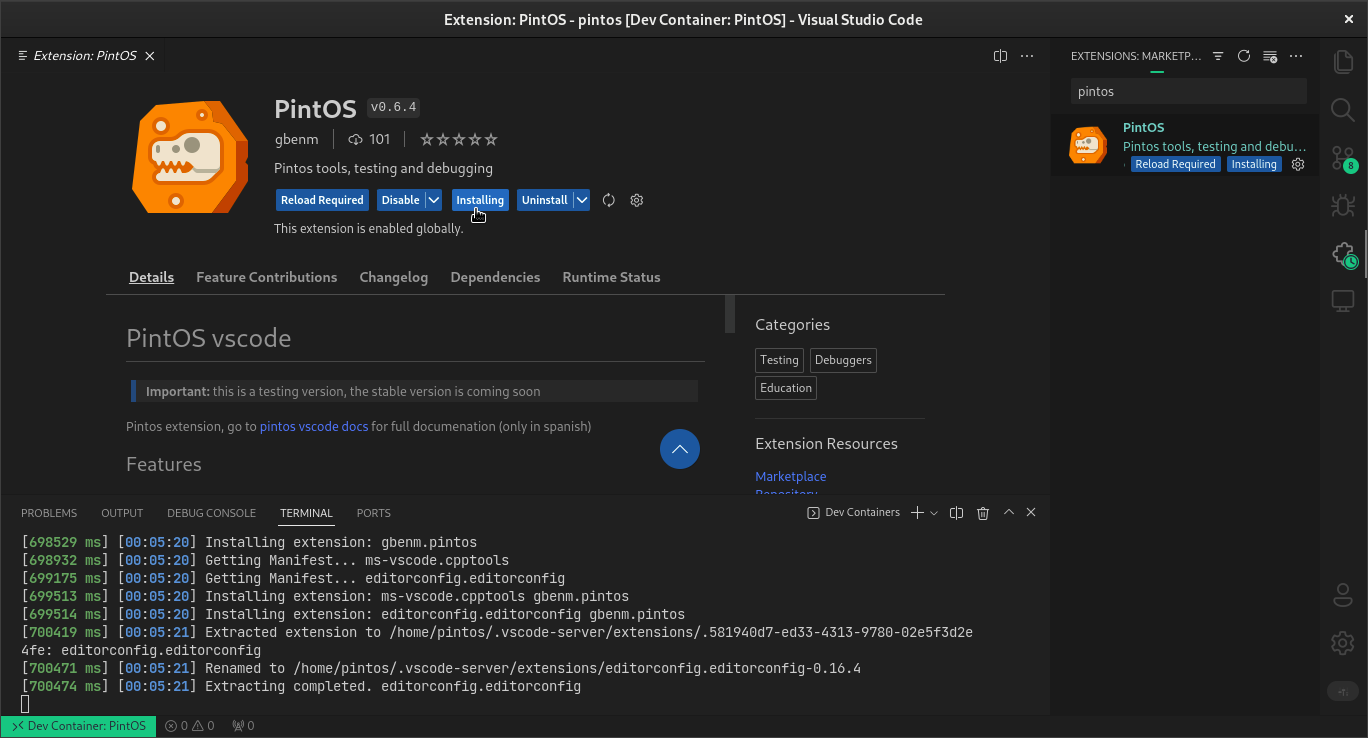
Se debe esperar a que la instalación termine

Instalación en progreso
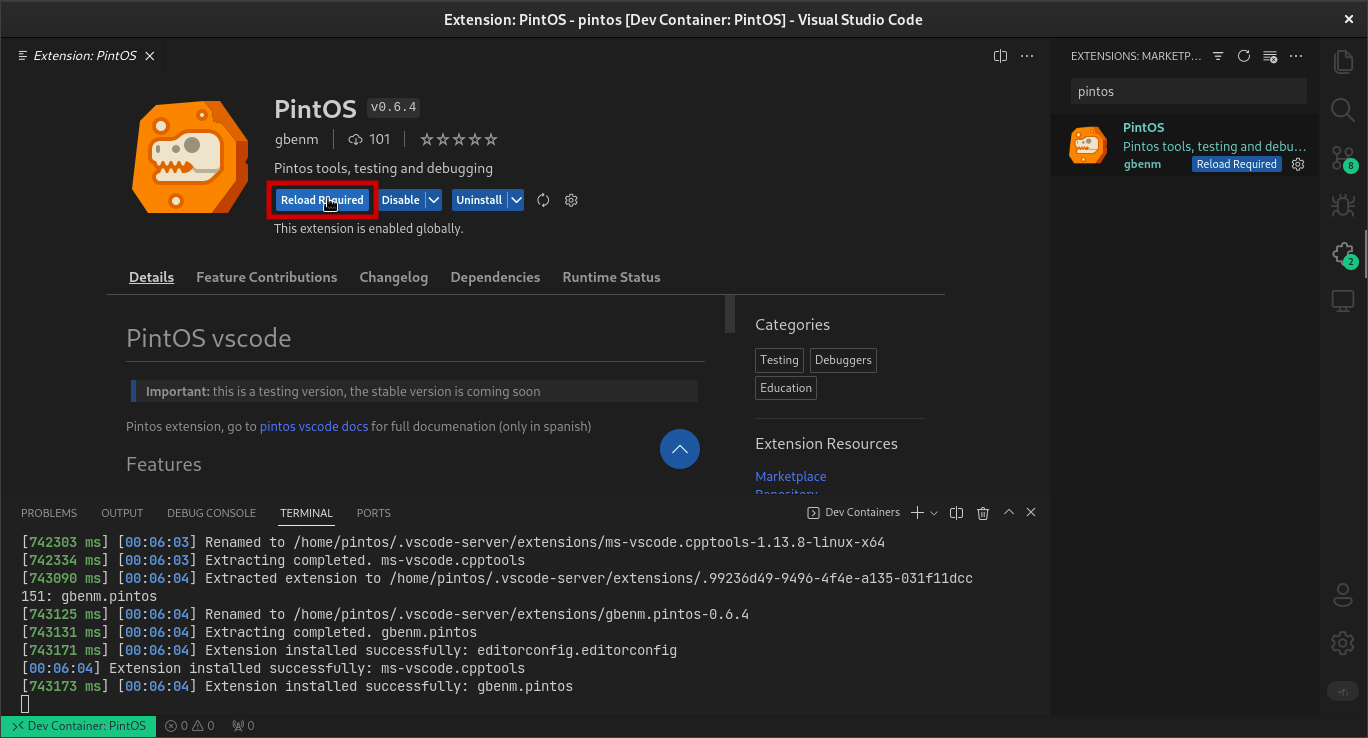
Al terminar la instalación, se debe recargar, lo cuál se realiza con el botón que aparece:

Configurar el contenedor
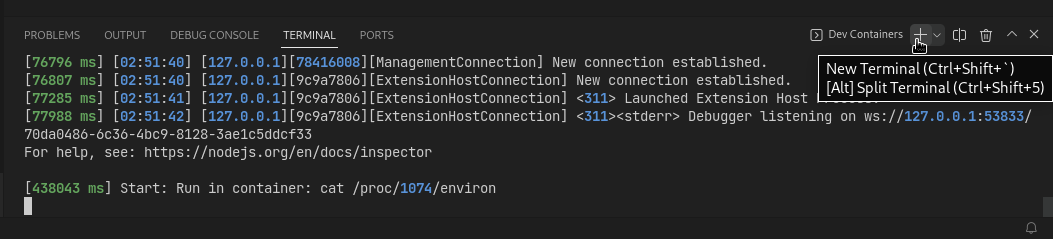
abre una terminal

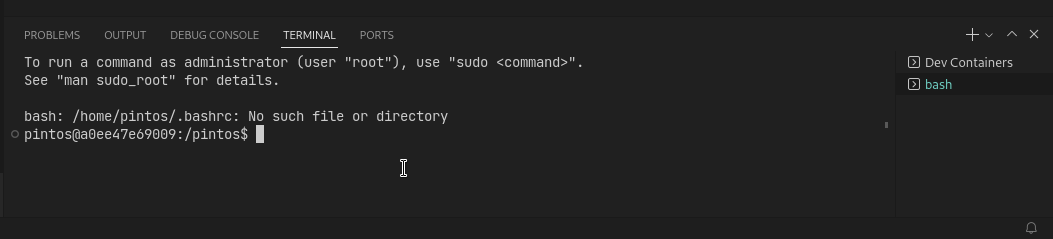
verás una terminal sin color como la siguiente

A partir de acá debes usar esta terminal para ejecutar lo que sigue
Coloca una contraseña para poder utilizar
sudo. Ejecuta lo siguiente en la terminal abierta (mostrará un input para colocar la contraseña)passwdVerifica que /host es de tu propiedad
ls -l / | grep "host"Deberá aparecer "pintos pintos" en lo desplegado, si es así sigue con el paso 4
- si aparece "root root" debes cambiar la propiedad de la carpeta es decir
sudo chown pintos.pintos /host
- si aparece "root root" debes cambiar la propiedad de la carpeta es decir
Configura oh my bash
source bash-configDeberá salirte una terminal con colores a partir de ahora

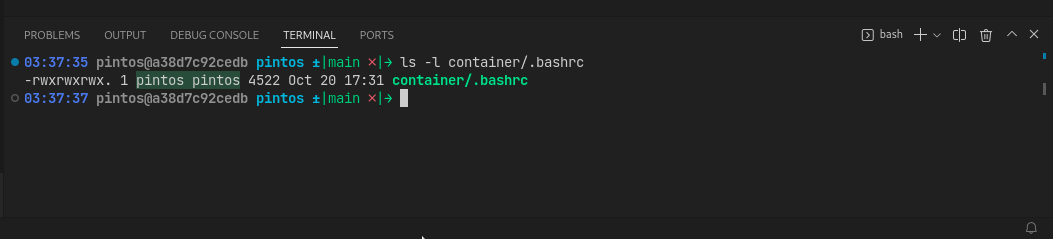
Verifica la propiedad del archivo container/.bashrc
ls -l container/.bashrcDeberá salir "pintos pintos"

- si aparece "root root" debes cambiar la propiedad del archivo
sudo chown pintos.pintos container/.bashrc
- si aparece "root root" debes cambiar la propiedad del archivo
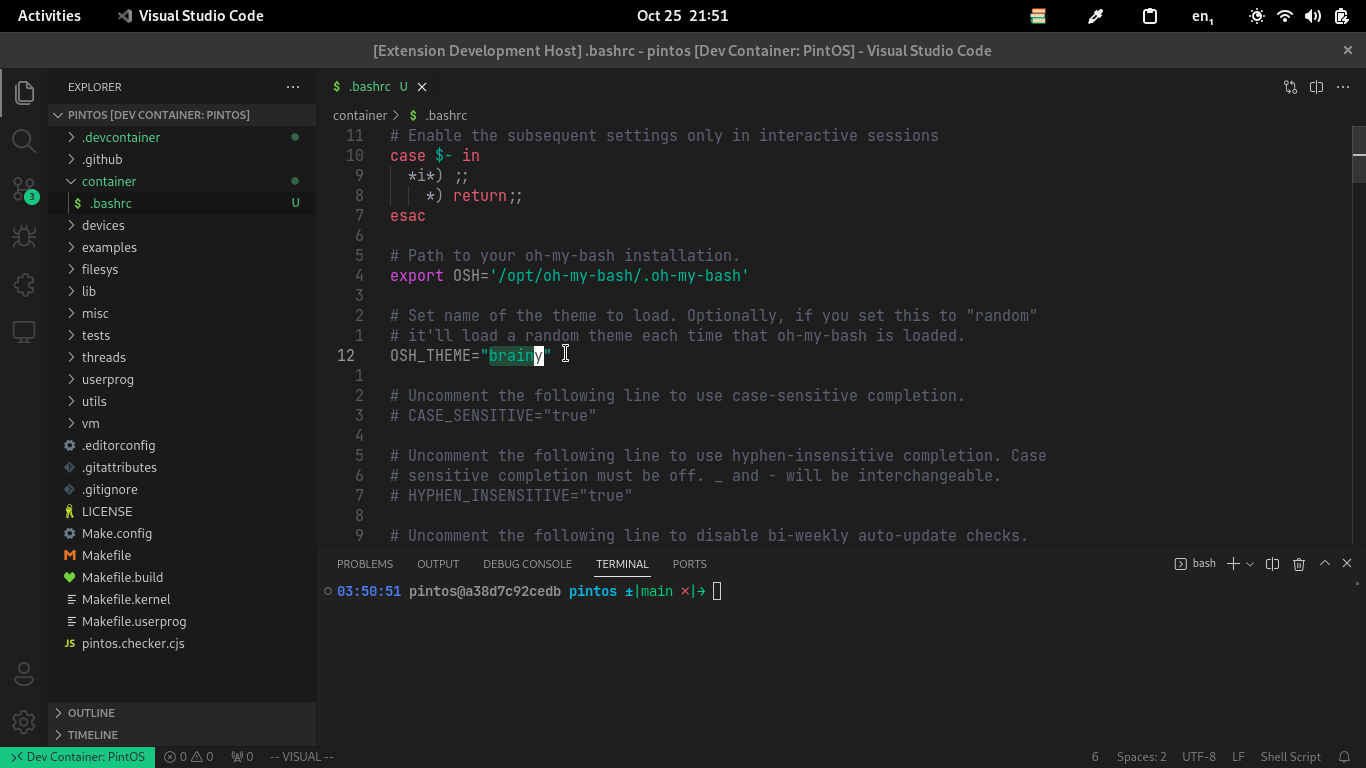
(Opcional) el tema actual de oh my bash para Ubuntu 16.04 no funciona bien (si escribes y llegas al límite se empieza a sobreescribir lo que haz escrito antes), te recomiendo cambiarlo a
brainy
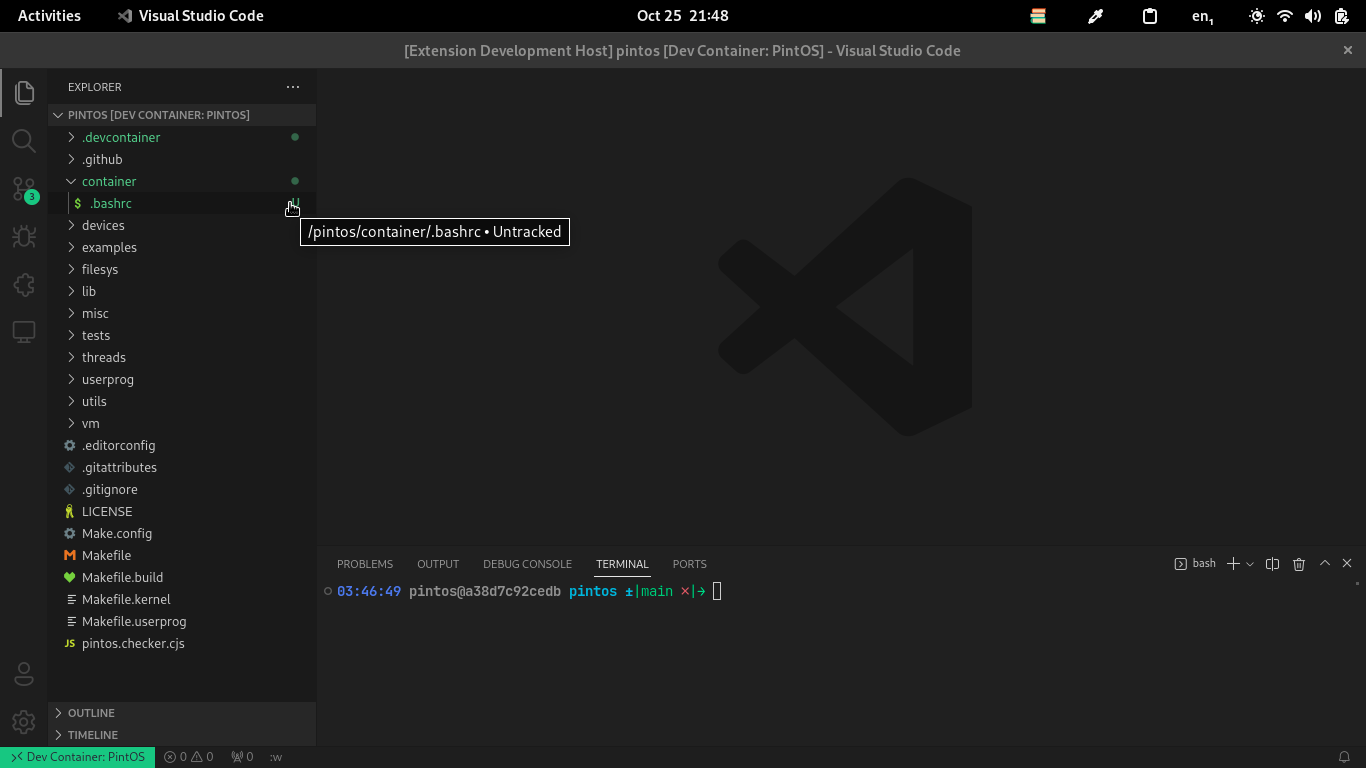
Abre
container/.bashrc
Cambia
OSH_THEME="font"porOSH_THEME="brainy"
En la terminal que haz usado ejecuta lo siguiente para refrescar el tema
source ~/.bashrc
Puedes encontrar más temas en oh my bash
- Agregar archivos y carpetas al
.gitignore
La extensión genera una carpeta llamada
container/que debe ser ignorada, si además se utilizará pintos docker para acceder por terminal.container-idtambién debe agregarse (para obtener más información de como instalar pintos docker junto con pintos vscode consulte aquí).gitignorecscope.files
cscope.out
TAGS
tags
.container-id
container/
- Haz un commit con tus cambios
git add .
git commit -m "chore: setup dev container"
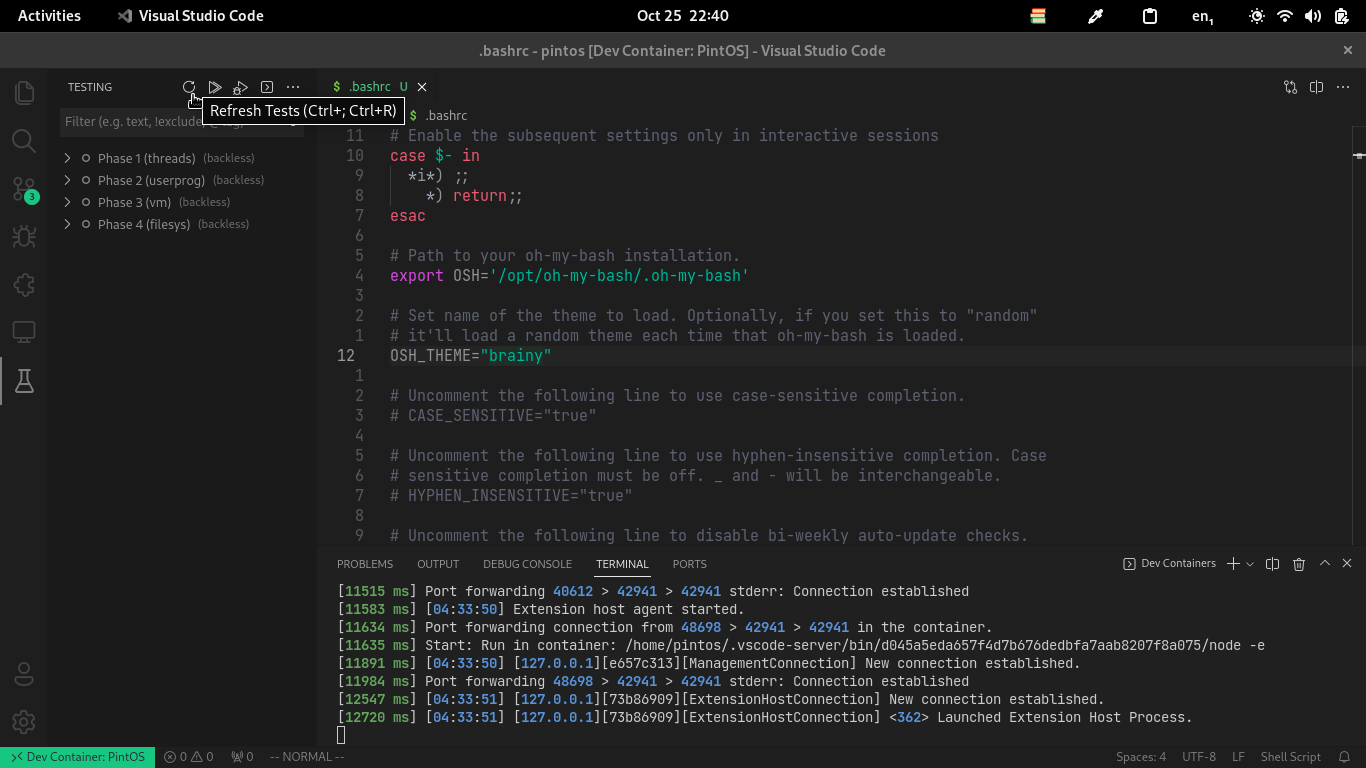
Limpia y compila los tests
Si estabas en un sistema con gcc, make, etc. Es probable que se hayan compilado las fases del proyecto, por lo que los archivos resultantes no sirven, ve a la sección de testing en la barra lateral y dale al icono de refrescar

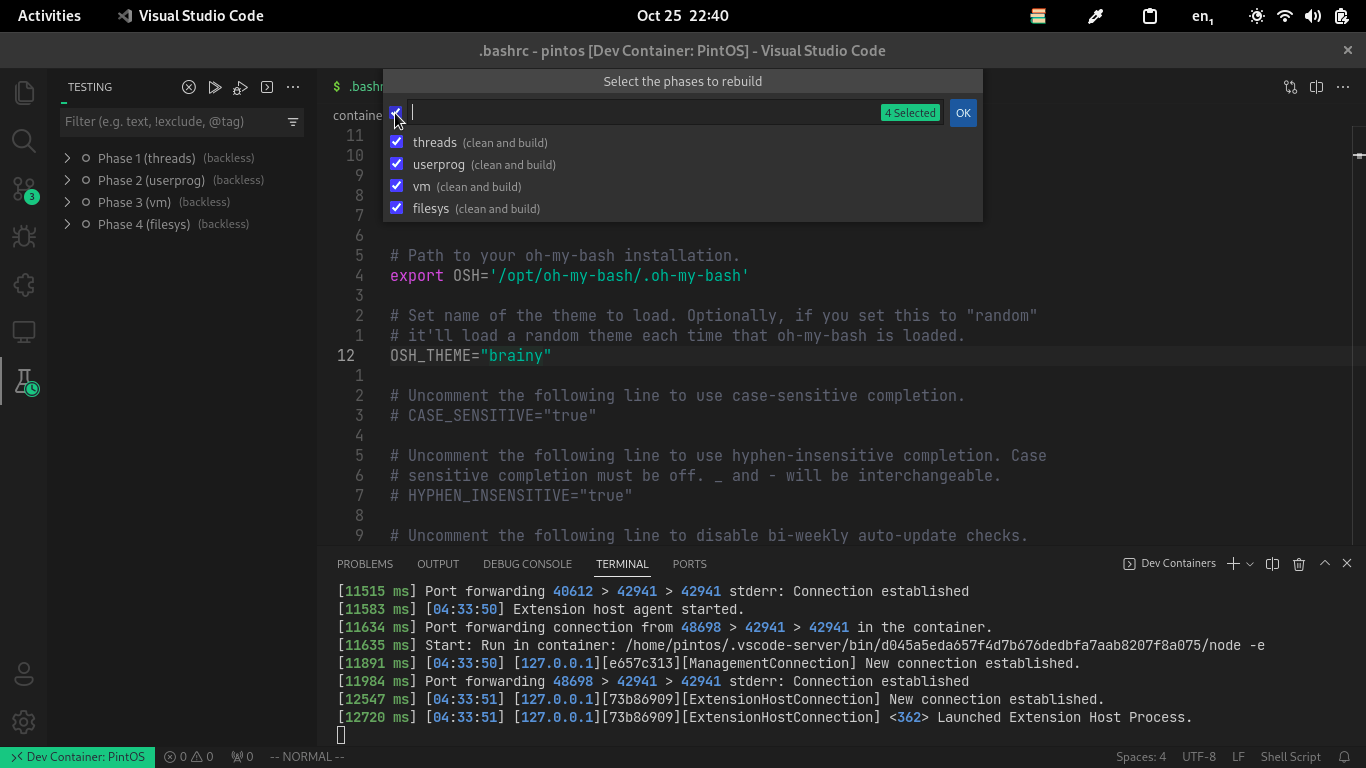
y luego selecciona las 4 fases

Verifica que el proyecto esté bien instalado
Sigue los pasos listados aquí